 | Peatüki sisukord |  |
2.2 Märgendid teksti pealkirja jaoks
Kui teha suvaline veebileht lahti, siis märkame, et reeglina algab veebilehel kuvatav tekst pealkirjaga. Pealkirjade jaoks kasutatakase pealkirja märgendeid. Kokku on neid kuus:
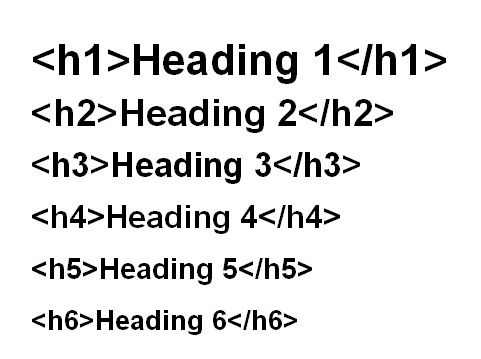
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>:

Nagu eelmises peatükis oli öeldud, kogu veebilehitsejas kuvatav info asub keha plokis märgendite paari <body> ja </body> vahel.
Iseseisev ülesanne:
Kasutades kehas pealkirju <h1>, <h3>, <h6>, täienda allolevat teksti pealkirjade ja paragrahvidega:
<!DOCTYPE html> <head> <title> </title> <meta charset="ISO-8859-1" /> </head> <body> </body> </html>
Lisa pärast iga pealkirja paar lõiku (need peavad paiknema algus- ja lõpumärgendite <p> ja </p> vahel.
<!DOCTYPE html>
<head>
<title> </title>
<meta charset="ISO-8859-1" />
</head>
<body>
<h1>Märgendid teksti pealkirja jaoks</h1>
<p>HTML-keel võimaldab kuni kuue erineva või eri tasemel pealkirja kasutamist. Illustreerime neid
järgmiste näidetega (esmalt HTML-kuju, seejärel nii nagu see paistab pärast klientprogrammiga
töötlemist).</p>
<h3>Kolmanda taseme pealkiri</h3>
<p>Siin peab olema mingi teksti lõik.</p>
<h1>Kuuenda taseme pealkiri</h1>
<p>Siin peab olema mingi teksti lõik.</p>
</body>
</html>
Pealkirjade teema lõpetuseks rõhutame, et õigesti valitud ja kujundatud pealkirjad aitavad otsingumootoritel leida koostatud veebidokumenti ning näidata seda esimeste sees.
 | Peatüki sisukord |  |
